בתור מעצבת בכירה בסטודיו של אהוי, עיצוב דפי נחיתה הוא חלק ניכר מהעבודה היומיומית שלי. כמו כולם, לפני שאני ניגשת לפרויקט חדש, אני חוקרת את הרשת בחיפוש אחרי הטרנדים החמים, דפי נחיתה מדליקים והרבה השראה.
החיפוש שלי מוביל אותי לא פעם גם למה שהייתי מגדירה כ-"אסונות עיצוב".
עמודים עמוסים, דימויים שמתחרים במסר והרבה מאוד קקופוניה ויזואלית, שיכלו להימנע, אם רק היו נצמדים לכללים פשוטים.

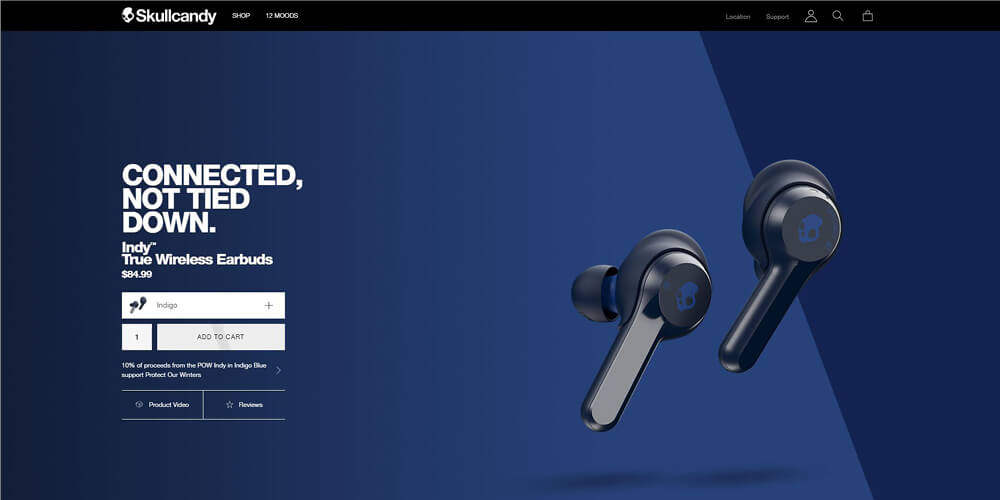
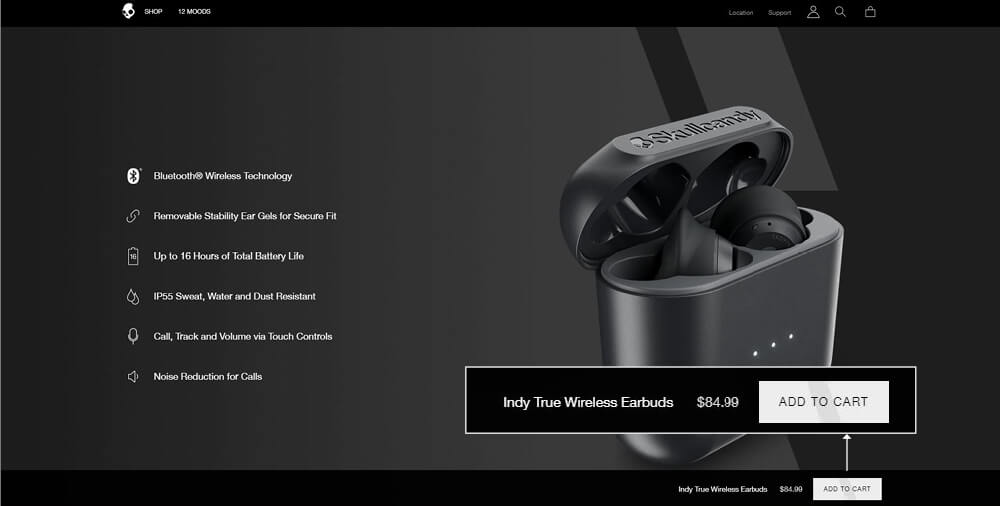
Skullcandy Product Landing Page:

Skullcandy Product Landing Page

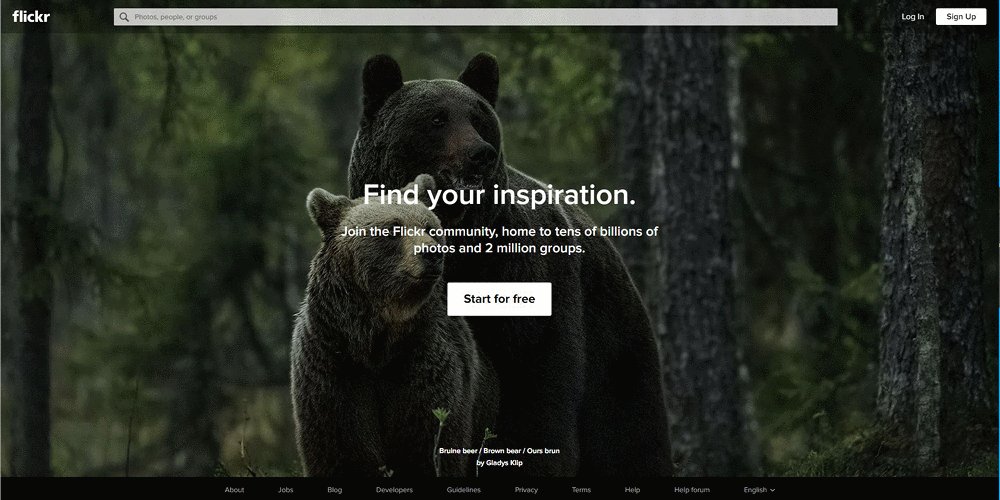
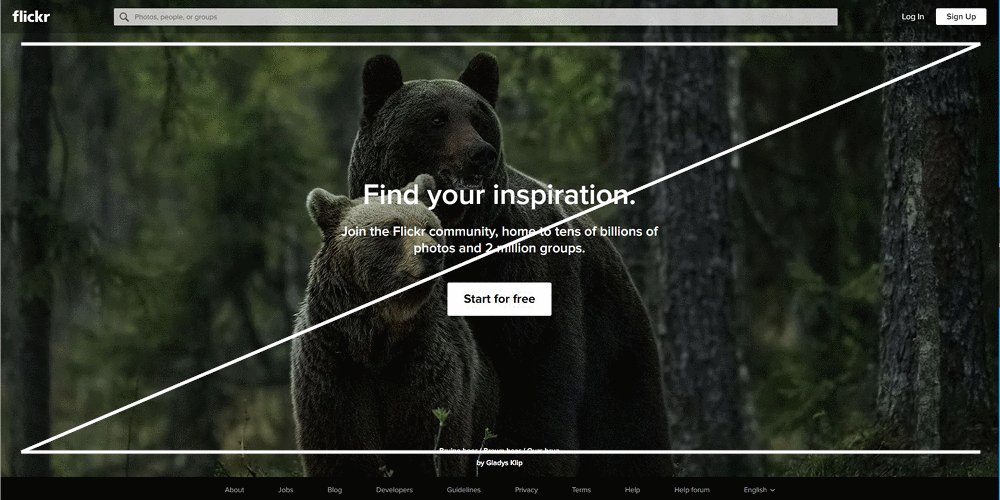
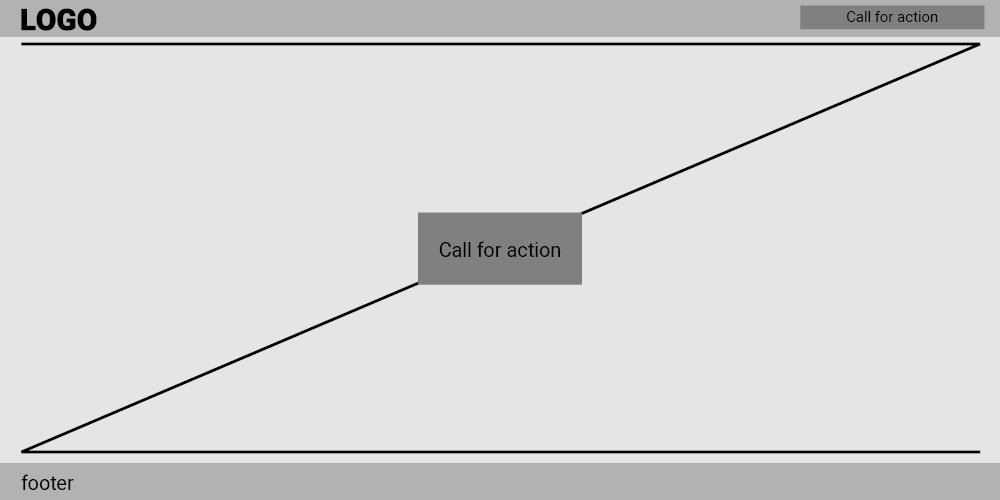
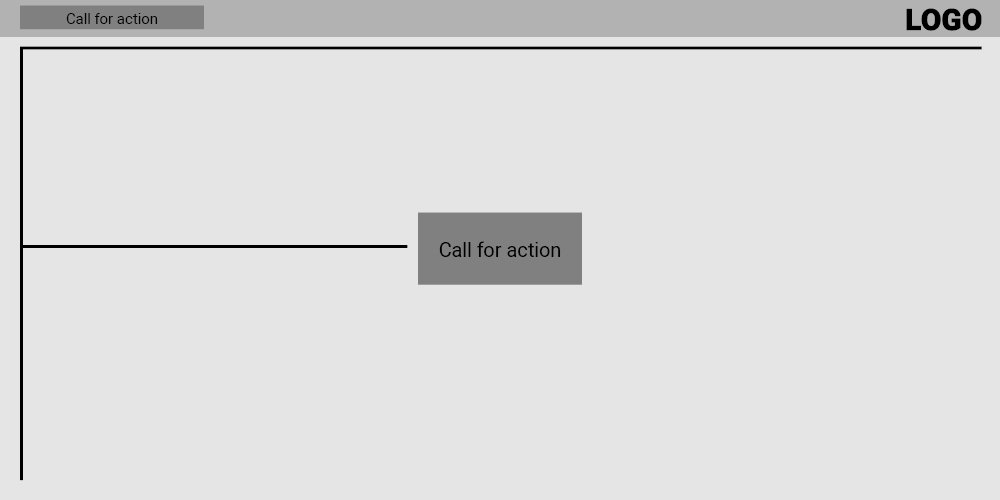
Z-Pattern – 'Flicker' Landing page:


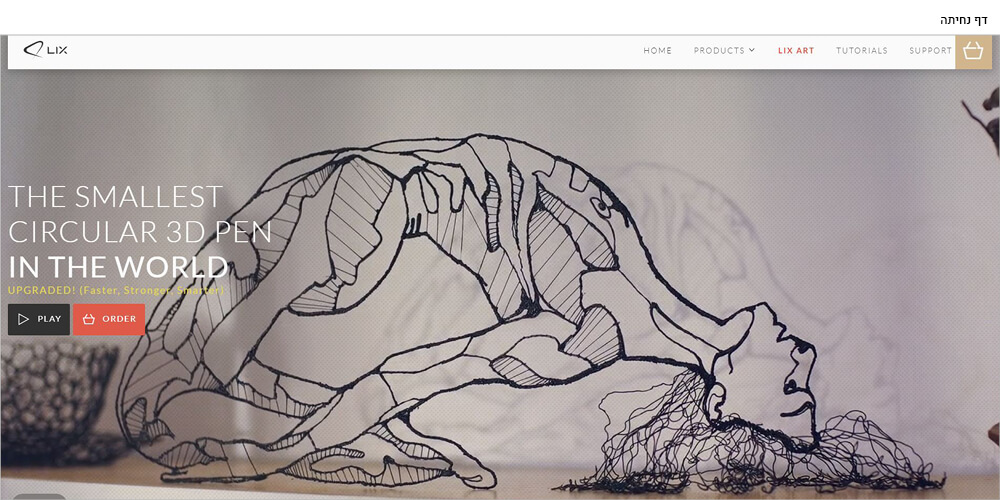
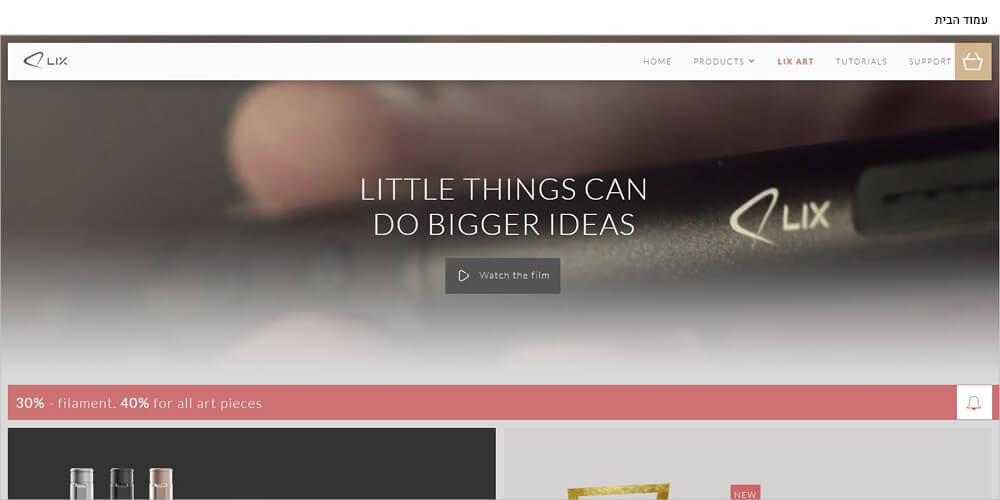
השפה העיצובית של דף הנחיתה צריכה להישאר נאמנה לשפת המותג. כך זיהוי המותג על ידי המשתמש הוא מידי.
עמוד הנחיתה של LIX

עמוד הבית של LIX

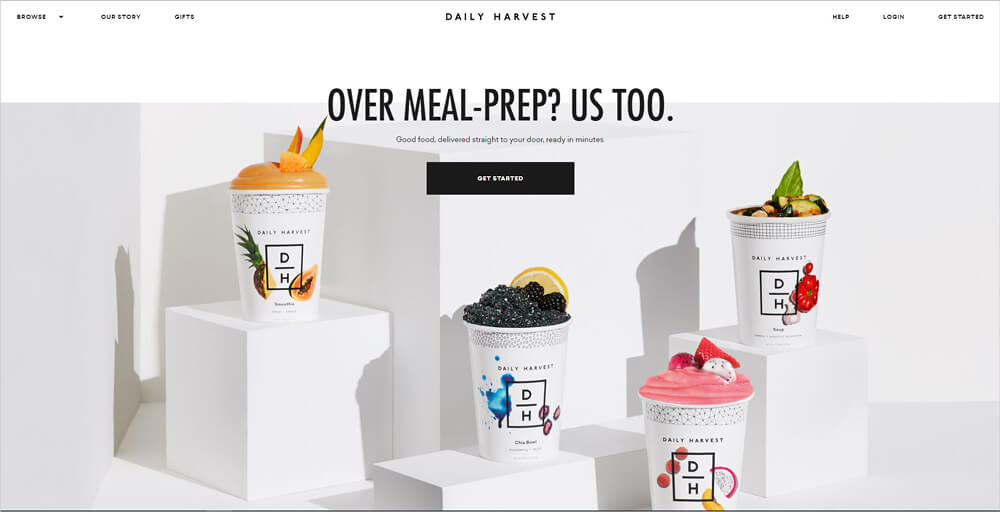
אם יש לך מוצר מרהיב – רצוי להשוויץ, אם יש לך אנימציה מגניבה – מותר להפציץ אבל חשוב לזכור שגם הדימויים צריכים להישען על השפה הגרפית של המותג ובסופו של דבר להוביל לפעולה ולא לגנוב ממנה את הפוקוס.
Daily Harvest – Landing Page

אוקיי סבבה, עכשיו איך לבחור גופן? סרעיף או סן סרעיף? ומה קורה במובייל?
אם בחרתי גופן לדסקטופ הוא אמור להיות רספונסיבי, נכון?
לצערי, ניסויים שבוצעו בנושא עיצוב דפי נחיתה לאורך השנים לא קבעו חד משמעית שגופן סנן סרעיף עדיף לטקסט רץ בדיגיטל. עם זאת, מכנים משותפים בין כל המשתתפים בניסויים שלי יצרו קווים מנחים בסיסיים לעבודה עם גופנים.
להלן המסקנות:
1.לדסקטופ, שורה צריכה להכיל 50-70 תווים בגודל בין px16 ל-px20 ואילו במובייל שורה יכולה להכיל גג 40 תווים.
2.נוחות הקריאה מושפעת מהקונטרסט בין הרקע והטקסט. אם הקונטרסט חד מדי,
הקריאה גורמת למאמץ של העיניים ומעייפת במהירות. אם הקונטרסט קטן מידי,
הגופן משתלב עם הרקע והקריאה אינה מתאפשרת.
3.בחירת צבעים עם קונטרסט עדין יותר, לדוגמא גוון של אפור כהה על רקע לבן, במקום צבע שחור. יש אפשרות להשתמש ב(כלי חינם) לבדיקת קונטרסט.

עוד עובדה מעניינת היא שזמן השהייה שלהם בדף נמוך מזמן השהייה של משתמשים המגיעים דרך הדסקטופ.
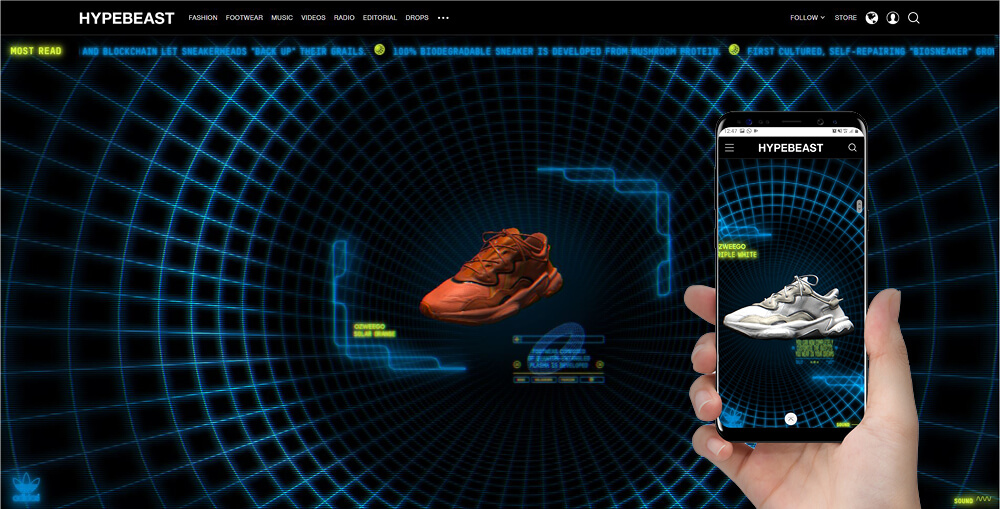
התאמה למובייל אוטומטית נחמדה, אבל לא מספיקה. עוד קצת השקעה מזמנך, חשיבה על חווית הגולש תוך כדי ניצול היתרונות של המכשירים הניידים בכדי ליצור אינטראקציה שלא ניתן לספק בדסקטופ: סווייפים, סיבוב מסך, אופי משחקי, הגדלות והקטנות ועוד תבוא לידי ביטוי בתוצאות.
Adidas – Hypebeast Landing Page:

בסוף נרצה לראות תוצאות.
כדי שעיצוב דפי נחיתה יהיה מוצלח ויביא הרבה המרות, הוא צריך ליצור עניין בשבריר שניה. הנה עוד כמה טיפים שתמיד טוב לזכור:
מקווה שקיבלת פה עוד כמה כלים שיעזרו לך לייצר עיצוב לדפי נחיתה בצורה מושלמת!
שיהיה הרבה בהצלחה.